Search K
Appearance
👇公众号👇---👇 微信 👇

有缘人请我喝杯咖啡吧
👇 微信 👇---👇支付宝👇

Appearance
TIP
作为开发人员我们都知道,页面上获取服务器上的信息最主要的都是通过客户端发起http请求,进行三次握手,四次挥手来进行。在一些数据实时性展示要求比较高的场景下,就需要服务器获取到新数据后需要及时的将数据推送到前端。 早期的我们都是通过轮询(短轮询、长轮询)请求的方式来进行。web前端发展到现在,不管是长轮询还是短轮询都已经有自己的弊端,所以已经衍生出了新的推送方案websocket,eventSource。本篇文章将介绍eventSource的使用。
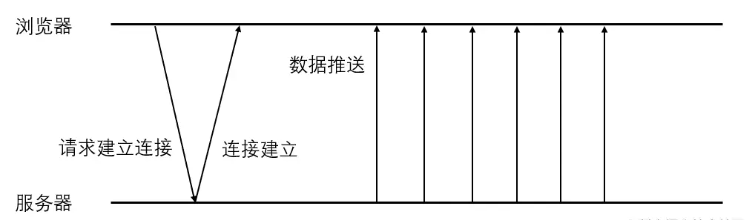
eventSourc又称SSE(Server-Sent-Events),一种服务器端到客户端(浏览器)的单项消息推送方案,它和轮询一样,也是基于http请求来完成的。但是和轮询不一样的是它是服务器与客户端建立连接后,服务器主动的向客户端进行数据推送。

var eventSourceUrl=url;
var eventSource = new EventSource(eventSourceUrl);eventSource.onopen = function () {
console.log('EventSource连接成功', eventSourceUrl);
};eventSource.onmessage = function (event) {
try {
if (event.data && typeof event.data === 'string') {
let data = JSON.parse(JSON.parse(event.data));
/*
*业务逻辑代码块
*/
}
} catch (error) {
console.log('EventSource结束消息异常', error);
}
};eventSource.close()eventSource.onclose = function () {
console.log('EventSource连接断开', eventSourceUrl);
};eventSource.onerror = function (error) {
console.log('EventSource连接异常', error);
};针对以上的应用步骤,将其封装成了一个公用的类,使用时只需要实例化这个类,传入eventSourceUrl和对于的消息回调函数便可,大家如果发现有错误之处,还请指正。
class EventSource {
//构造函数
constructor(url, onmessage) {
this.eventSourceUrl = url;
this.onmessage = onmessage;
this.eventSource = null;
this.initEventSource(url);
}
//初始化eventSource
initEventSource(url) {
//兼容判断
if ('EventSource' in window) {
let that = this;
//实例化EventSource
this.eventSource = new EventSource(that.eventSourceUrl);
//EventSource打开
this.eventSource.onopen = function () {
console.log('EventSource连接成功', that.eventSourceUrl);
};
//EventSource接收到新消息
this.eventSource.onmessage = function (event) {
try {
if (event.data && typeof event.data === 'string') {
let data = JSON.parse(JSON.parse(event.data));
//业务逻辑回调
if (typeof that.onmessage === 'function') {
that.onmessage(data);
}
}
} catch (error) {
console.log('EventSource初始化异常', error);
}
};
//EventSource关闭
this.eventSource.onclose = function () {
console.log('EventSource连接断开', that.eventSourceUrl);
};
//EventSource错误
this.eventSource.onerror = function (error) { // 监听错误
console.log('EventSource连接错误', error);
this.close();
}
}
else {
throw new Error('浏览器不支持EventSource对象')
}
}
//关闭eventSource
close() {
this.eventSource.close();
this.eventSourceUrl = '';
this.eventSource = null;
this.onmessage = null;
}
}
export default EventSource对于数据实时性要求较高,客户端不需要主动向服务器请求数据的场景下,比如可视化大屏展示,广告推送,新闻推荐...,eventSource【SSE】 不失为一种合适的解决方案。