Search K
Appearance
👇公众号👇---👇 微信 👇

有缘人请我喝杯咖啡吧
👇 微信 👇---👇支付宝👇

Appearance
TIP
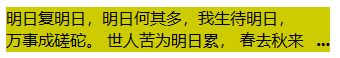
多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内核)
.box{
width: 300px;
background-color: #cc0;
line-height: 1.4em;
height: 2.8em;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}<div class="box">明日复明日,明日何其多,我生待明日,万事成磋砣。世人苦为明日累,春去秋来老将至。朝看水东流,暮看日西坠。百年明日能几何?请君听我明日歌!</div>